Stunning Lottie Animations for Framer Sites
Stunning Lottie Animations in Framer: A Complete Guide
Oct 24, 2024
Lottie animations have taken the design and development world by storm, offering a lightweight and scalable alternative to traditional formats like GIFs or MP4s. Their ability to bring interfaces to life without compromising performance has made them a go-to for modern web and mobile projects. But how do you make the most of Lottie animations in your designs? That’s where Framer comes into play. As a design-to-site platform, Framer empowers designers and developers to effortlessly integrate these animations into responsive, high-performance websites, all without writing a single line of code.
What are Lottie Animations?
Lottie is an open-source animation format that uses JSON files to deliver high-quality vector animations. Unlike traditional animation formats such as GIFs or MP4s, Lottie animations are small in size, scalable, and interactive, making them ideal for web and mobile use.
Here’s why Lottie stands out:
JSON-based format: Lottie files are written in JSON, a format specifically optimized for the web, ensuring smooth animations that load quickly and don't degrade in quality.
Small file sizes: Lottie uses ZIP compression with the Deflate compression method to significantly reduce file size while maintaining visual quality. This leads to faster load times and less memory usage.
Scalable: Since Lottie animations are vector-based, they remain crisp and clear at any screen size.
Interactivity: Lottie animations can be interactive, reacting to user inputs like hover, scroll, or clicks, making them far more engaging than static images or videos.

Why Lottie Animations Are Better Than MP4 or GIFs
Traditional formats like MP4 and GIFs may seem like obvious choices for animations, but Lottie offers several advantages over them:
Faster Load Times: Due to the lightweight nature of Lottie files, they load much faster compared to heavy video formats like MP4 or GIF. This is crucial for maintaining a seamless user experience, especially on mobile devices.
Web-Optimized Format: Lottie is built specifically for the web, whereas MP4 or GIF files are not optimized for the same purposes. The JSON structure of Lottie ensures that animations remain light and flexible, unlike the static nature of GIFs or the large file sizes of MP4s.
Easier to Share: Lottie files, with their small size and web-native .json format, are easy to share and integrate across different platforms, making collaboration a breeze. You can even send them via email or embed them into projects without worrying about file size constraints.

The Role of Framer in Lottie Animations
Framer, a design tool turned no-code web builder, makes it easy to integrate Lottie animations into any project. It provides a powerful interface where you can add, customize, and preview animations in real-time without writing code.
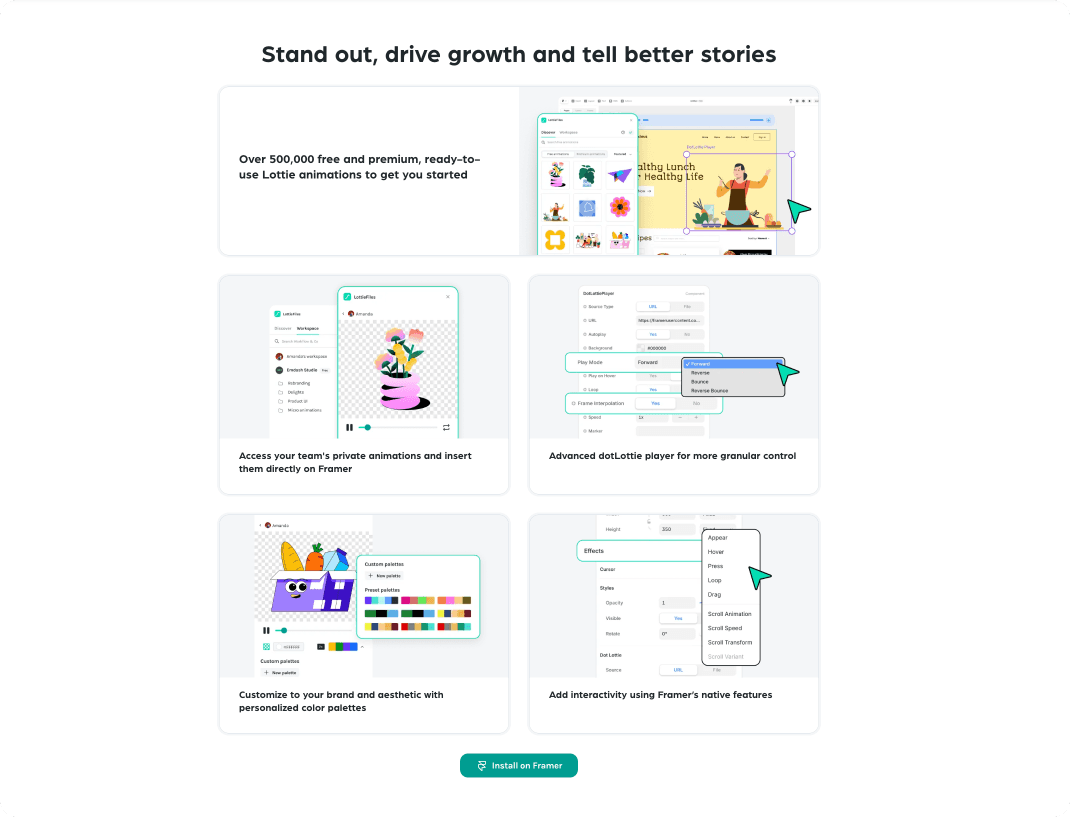
Framer enhances the Lottie experience by allowing you to:
Quickly add animations using the drag-and-drop functionality.
Fine-tune interactions, such as making animations trigger on hover or scroll.
Change the background and adjust settings, giving you full control over how the animations behave and look.
This flexibility allows designers to create interactive and visually appealing websites while ensuring fast performance.

Benefits of Using Lottie Animations in Your Projects
Using Lottie animations brings a fresh level of interactivity and visual engagement to your projects. Here are a few advantages:
Aesthetic Appeal: Lottie animations add a modern touch to your designs. Whether it's a subtle page loader, an animated icon, or a complex hero animation, Lottie can make your design more engaging and visually stunning.
Performance Benefits: One of the biggest advantages of Lottie is its lightweight nature. Even with complex animations, Lottie files load quickly, ensuring that your site remains fast and responsive.
Interactive Experiences: Lottie animations are not just about visuals—they’re also interactive. You can set them to trigger on hover, scroll, or click, creating a more dynamic user experience.

How to Get Started with Lottie Animations in Framer
Here’s a simple, step-by-step guide to adding Lottie animations to your Framer project:
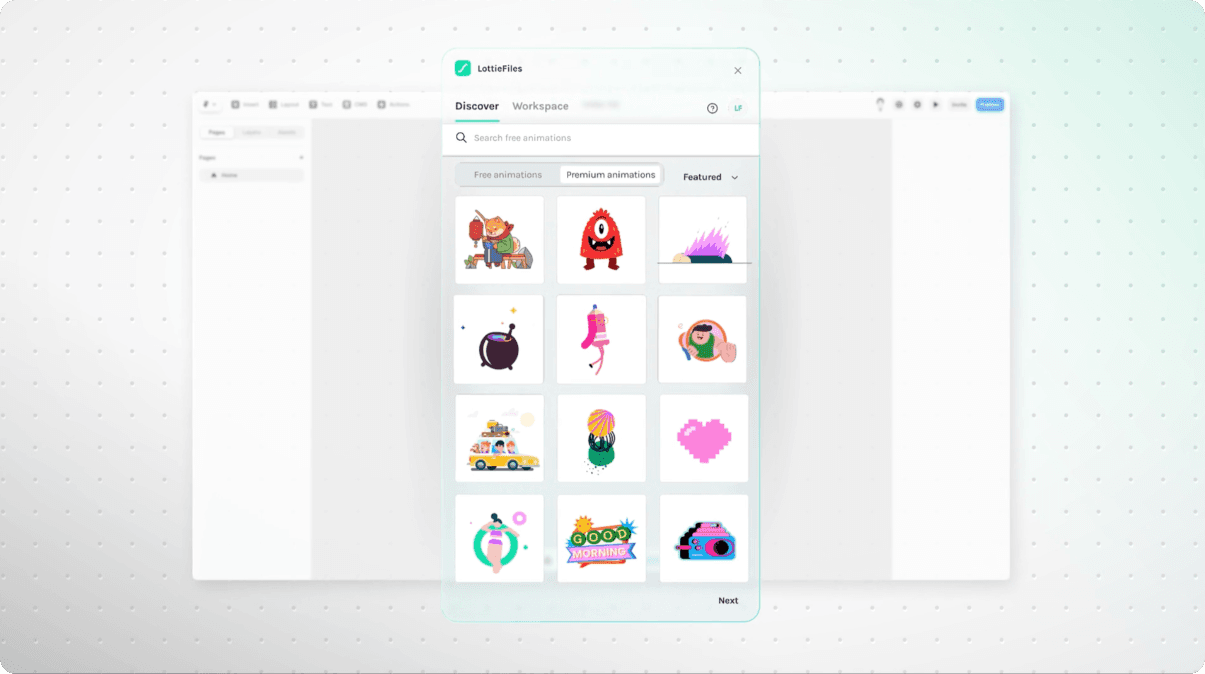
Create a LottieFiles Profile: Start by going to LottieFiles and creating a free profile. Once you’re signed up, you can search through a vast library of animations.
Search and Download: Look for animations that suit your project by using the search function. Once you find an animation you like, download the .json file to your computer.

Open your Framer project: If you're starting fresh, create a new project in Framer. Otherwise, open an existing project where you'd like to add the animation.
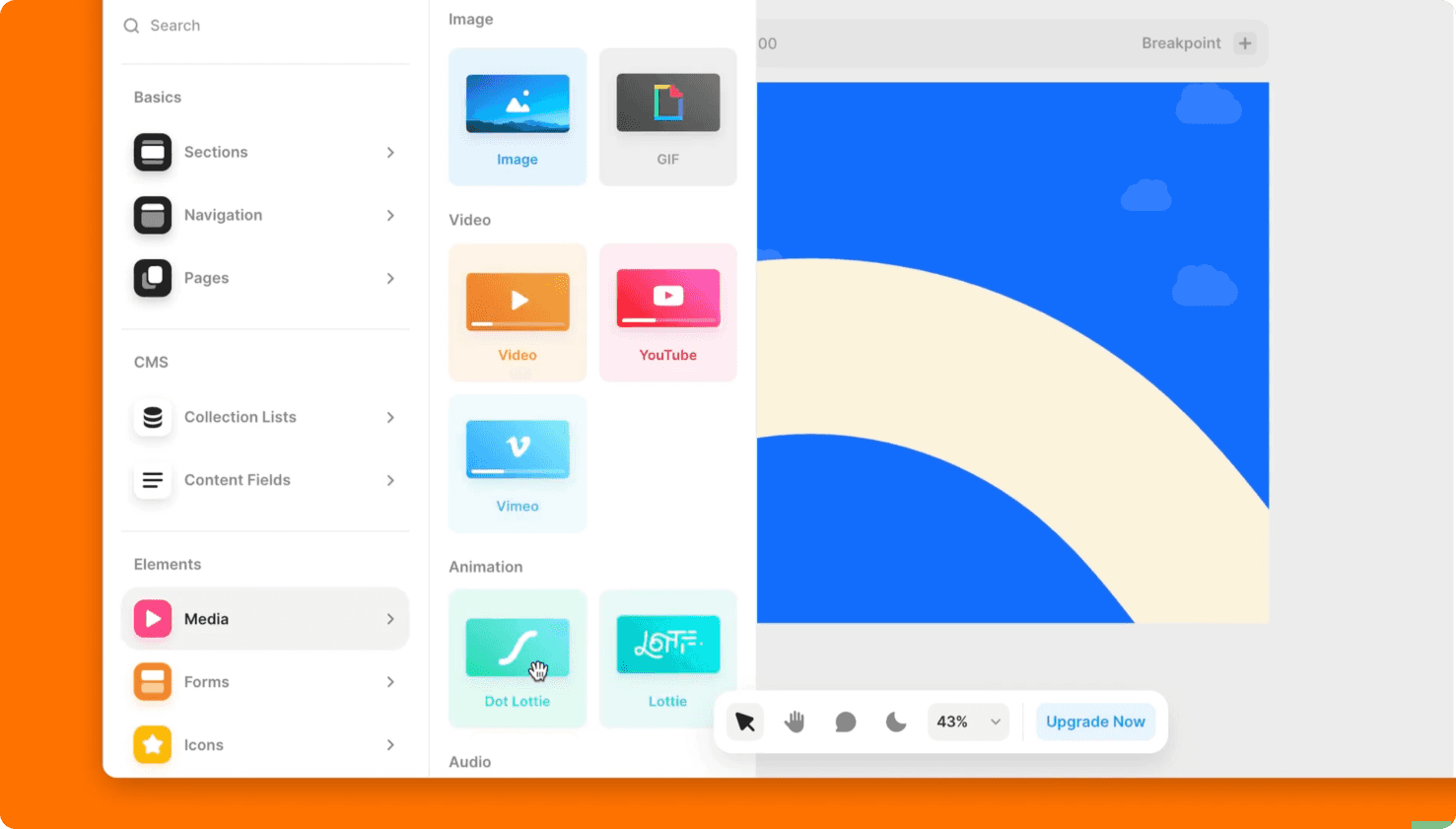
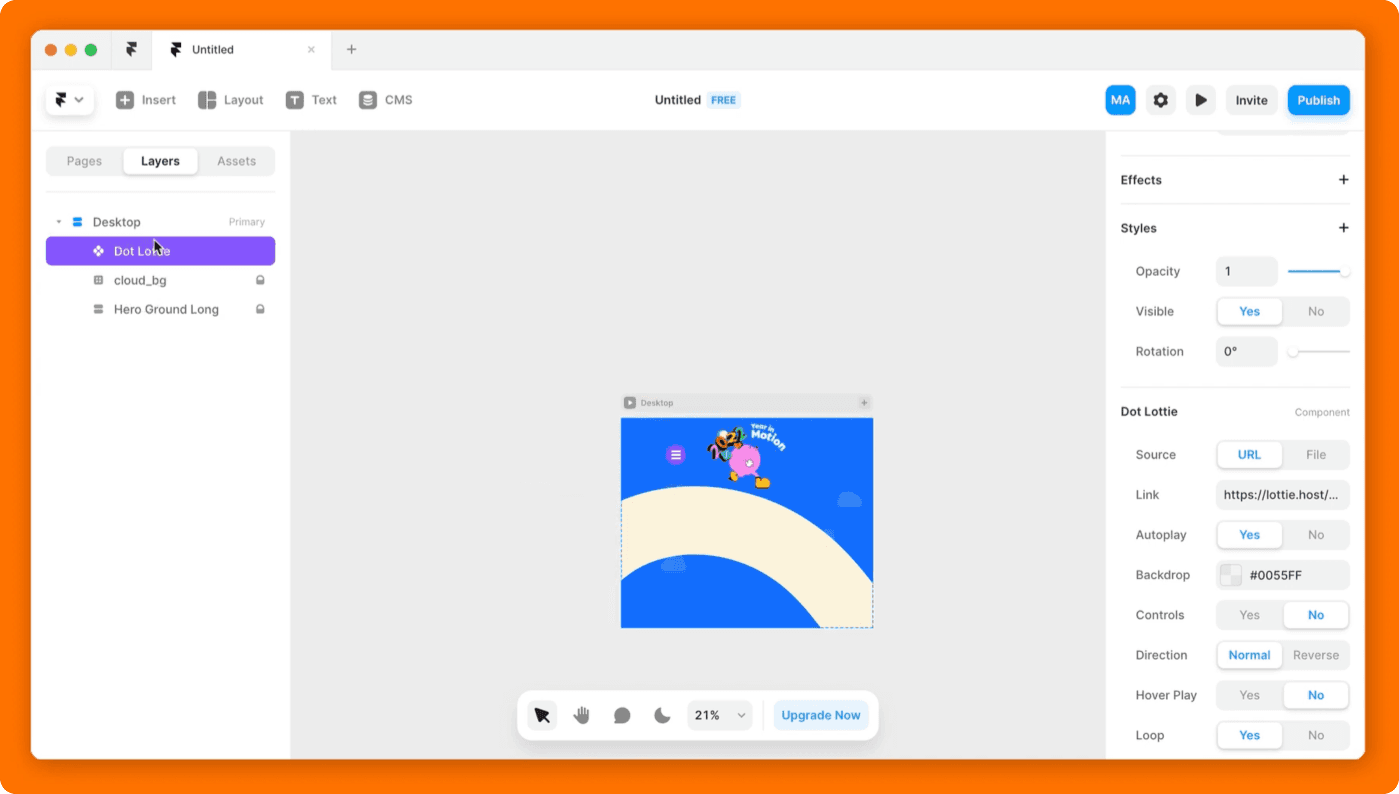
Access the Insert Panel: In Framer, click on the "Insert" button located in the top navigation bar. This opens up a range of components, including media and interactive elements.

Find the Lottie Component: Under "Media," you'll find the Lottie component. Simply drag and drop it onto your canvas.
Upload Your Lottie File: Once the Lottie component is on the canvas, you'll see its properties on the right-hand panel. Click on the "Upload" button and select your Lottie JSON file from your computer.

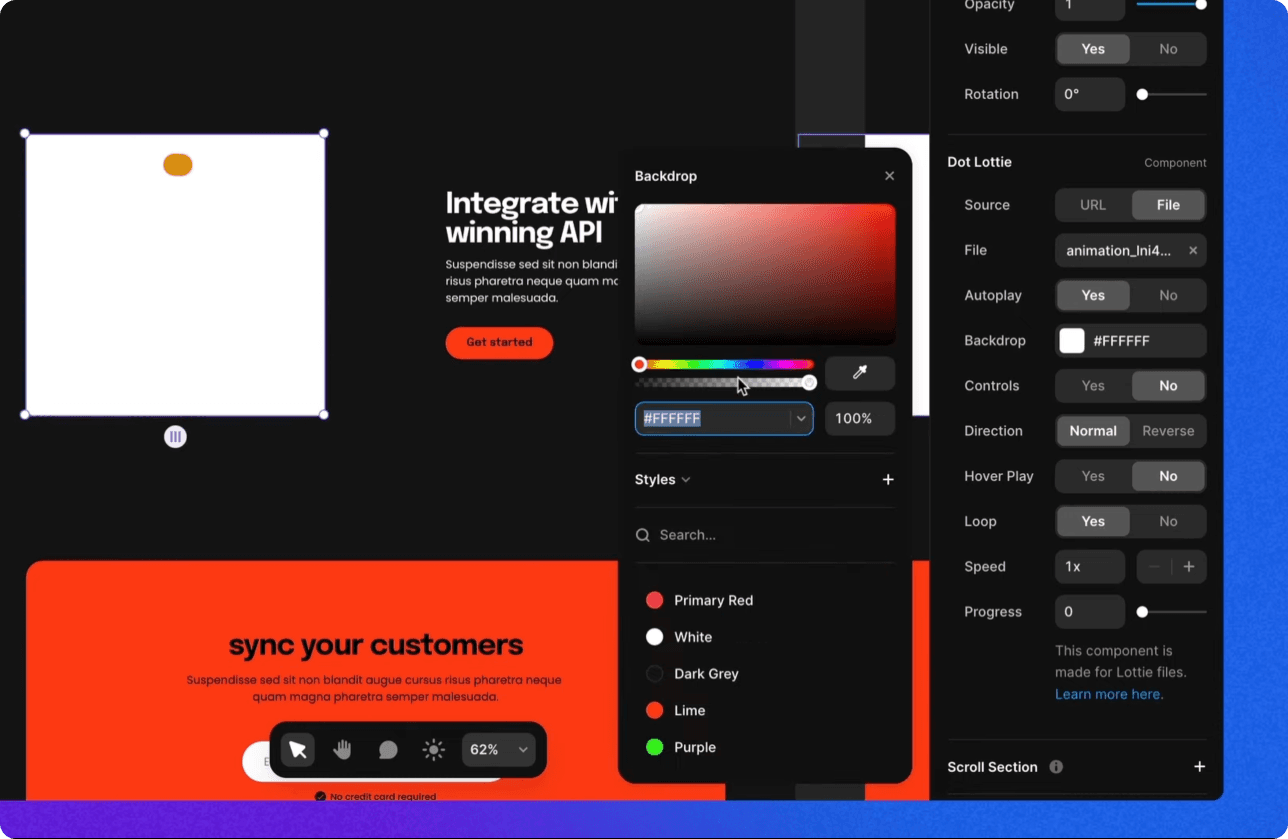
Customize Your Animation: You can change the background, adjust playback speed, set loop options, and more. You can also use Framer’s interaction features to make the animation trigger specific user actions.

Preview and Publish: Preview the animation in Framer's live preview mode. Once you're happy with the result, you can publish your site with the animation fully integrated.
Conclusion
Lottie animations are revolutionizing the way designers create interactive experiences, and Framer makes this process easier than ever. By combining the lightweight, scalable power of Lottie with the flexibility and user-friendly interface of Framer, you can elevate your web and mobile projects to new heights.
If you're considering adding stunning animations to your next project, Lottie and Framer are a winning combination. Give it a try and watch your designs come to life!
Ready to take your designs to the next level?
Learn how to integrate lightweight, scalable Lottie animations into your Framer projects. Discover the benefits of using Lottie over MP4 or GIF, and follow our step-by-step guide to creating interactive, high-performance web designs.
Ready to elevate your website? Let’s bring your vision to life with Framer.